The homepage is the introduction of your entire website. Visitors will most likely land on your homepage first before deciding to explore it. Website owners tend to neglect the power that homepages provide to the rest of their website which can result in an outdated and ineffective user experience from the start. Cluttered and mismanaged homepages make those who land on your website run to the hills to find a better option… your competitor.
Providing a solid browsing experience for your dream audience as soon as they arrive on your website is essential to its success. The longer someone hangs out on your website, the more they learn about how you can solve their problems which can possibly result in converting them to customers. Let’s explore some common homepage mistakes and the quick ways that you can fix them to improve this experience today.
No Tagline or Mission Statement That Tells People What You Do
Quick story about this tip: After launching a website for a client recently, they reached out to me letting me know how much they appreciated the work that I completed for them and that they couldn’t wait to show off their website to their friends and family. Then, close to the bottom of this message, I see this line of text:
“Can you please remove the text + button at the top of the homepage below the website menu all together?”
So they wanted me to remove their website’s tagline (not to mention another important element that I’ll mention later in this post). You know, that quick one-liner that tells people what you do and exactly who you provide your services to. My client wanted me to remove this. Uh oh…
Your website visitors should know exactly what your business is all about as soon as they land on your homepage so they’re well informed before exploring the rest of your website.
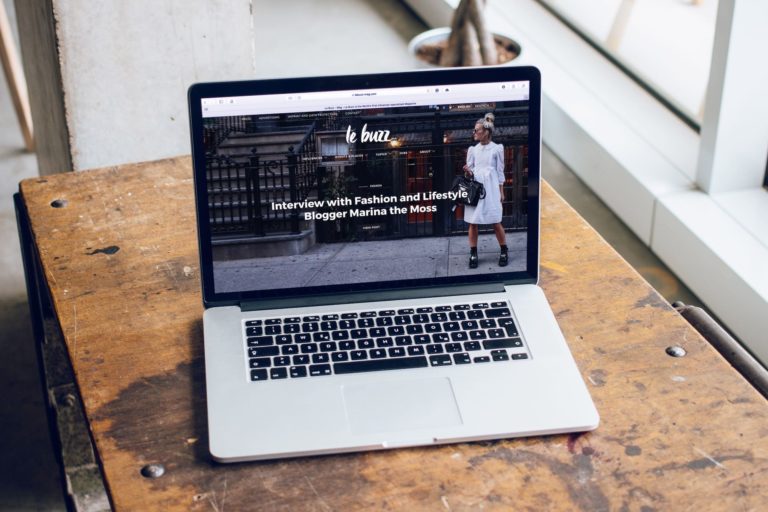
Taking out that tagline from my client’s website would have left a soul-less hero section which would have turned the image in the background of this section into a super-random website element. No… I had to respond back to my dear client:
“Hey there! I advise against removing this as it introduces what you do to your website visitors. It also calls them to make an action with the button in that section. Changing the content for this section (tagline and where the button leads them) would be best VS. removing it entirely. If you are adamant about wanting it removed, I’ll take it down and shelve the design in the background just in case you’d like to bring it back!“
As soon as they read that message, they decided against removing this section. Thank goodness…
The Quick Fix: Add your business’s one-liner to your homepage hero/header section. Don’t know what to say here? Use StoryBrand’s method to create a snappy one-liner that people will understand right away:
- Begin by clearly stating the problem or pain point that your target audience faces.
- Quickly describe your solution to that problem how you can fix it in your own special way!
- And finally, talk about the success you help others achieve. Clearly lay out how your customer will feel after you solve their problem.
Example: I find that entrepreneurs are wasting precious hours in their business each day when it comes to figuring how to use their websites (the problem), or even how to get one up and running for their brand (threw in a second problem)! Every small business needs a website, so I build them for busy entrepreneurs and provide ongoing support options (the solution) to empower them to use their shiny new website! After working with me, my clients find that it’s not so scary to log into and use their website. They also have ongoing support options to opt into when they need it so they can focus on the important things in their business (the success).
Now, let’s wrap this up in a quick tagline that you can display in your website’s hero section by using the following formula:
The formula: I (solution that you provide) for (your target audience) so they can (their success/achievement).
Example: “I build websites that turn visitors into customers + provide ongoing design support for the busy entrepreneur.” Note that In my tagline, my target audience is presented at the end but it still lets people know exactly how I can solve their pain points.
Using Sliders To Present Content At The Start of Your Website
Remember when sliders used to be all the rage on some of your favorite websites?
Now, if you’re thinking of adding that feature to your homepage, think again.
Sliders can be a clunky website addition that can negatively impact a visitor’s focus when they’re exploring your homepage. They may not even click through all of the slides that you’ve set-up anyway. Sliders can also slow your website down and can cause a homepage to load poorly. We don’t want that…
The Quick Fix: Stick to displaying a relevant and bold piece of photography in your homepage hero/header element. You can also use a very short video that’s less than 20 seconds in this section as a dynamic attention grabber!
A Messy and Confusing Main Navigation
Your website’s navigation is where your visitor will start to take their journey through your website. It shouldn’t be cluttered with ALL the links that live on your website. The easier you make it for your visitors to find what they’re looking for by presenting your main navigation smartly, the smoother their user experience will be!
The Quick Fix: Let’s clean up your website’s navigation by implementing the following:
- Keep your main navigation menu short and sweet. Limit menu items to 7.
- Minimize drop-downs: If you have a lot of pages (this especially goes for online store websites) categorize and organize important menu items with a mega-menu feature.
- Menu items that are important to your business should be prioritized when setting up your menu’s order.
- Legal pages on your website along with less important ones should be organized in the footer of your website and away from the top navigation area.
- Your “Book Now”, “Schedule a Consult”, or “Join Now” link should be at the end of your top navigation and designed as a CTA (call-to-action) button to consistently draw attention to it.
Call-to-action Buttons: Having None or Too Many
Strategically utilizing CTA (call-to-action) buttons on your homepage is a huge part of converting visitors into customers. Your website should have been built with a primary goal and a few secondary goals; your CTAs drive your visitors to take action for you to reach those goals.
Quickly inviting website visitors to a core service or product that you offer through the power of a CTA button is essential to build on your conversion rates. Not having them at all will leave your website’s visitors guessing what action they should take. You’ll miss out on serious opportunities if you neglect these easy to add elements to your website.
Let’s look at the flip side of not having any CTA buttons, having way too many. This can annoy your website visitors along with offering too many routes for them to take on your website. We don’t want to confuse folks; we just want to get them what they’re looking for fast.
The Quick Fix: Prioritize what you want people to do on your website when they land on it then create a button for it.
When displaying a primary CTA button on your homepage, you should show this no more than 3 times. A button in your homepage header/hero, reintroducing it in the middle of the page, and lastly, one in a large CTA section right above your website’s footer.
Display secondary CTA’s on your homepage just once and on pages where the content is relevant to them.
Here are a few main call-to-action examples:
- Sign-up
- Subscribe
- Try for free
- Join for free
- Learn more
- Book a consult
- Book a discovery call
No Social Proof or Success Stories that Relate to Your Website Visitor
Your homepage is a great place to show off customer testimonials! Neglecting this easy-to-add and powerful information at the start of your website can result in missed opportunities that you didn’t even know existed! Success stories are a proven way to build trust and confidence among customers. It also allows you to explain a little less about what you do on your homepage so your content stays clean and easy to digest. Let your customers rave about how you helped them!
The Quick Fix: Share a main testimonial or two on your homepage. Testimonials that share information more specific about the solutions that you provide should be placed on your website where you further describe those services/products. If you have clients from well-known companies, displaying their logos (if you have permission) along with a testimonial from them is even better!
To recap, making these fixes or additions to your website’s homepage can make it WORK FOR you in the background. Give your website visitors a stellar first impression by taking action on these homepage mistakes today.